Halfblock is a very neat sort-of-minecraft-clone written in JavaScript using WebGL. The source code is unfortunately on bitbucket instead of github, but cloning it shouldn't be too hard.
iamcal.com Since May 2000
Posts tagged html5
Halfblock
More Underground Maps
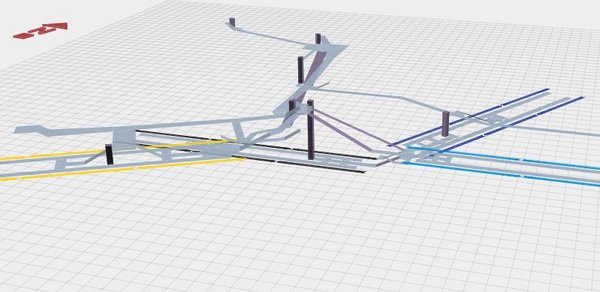
Andrew Godwin has just released an excellent mapping project, visualizing a few London Underground stations, complete with public corridors, escalators, spiral staircases and platforms. The maps are 3D models, which you can pan and zoom inside the browser. Digging into the source is also worth a look, since it uses some nice canvas and three.js guts.
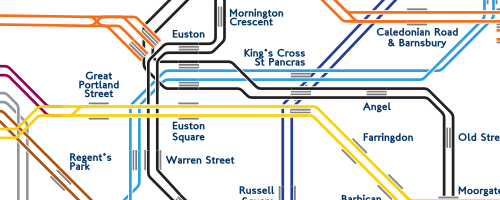
Poking around his other work, the Twin Tubes map is also worth a look - the underground network with each individual track visualized.
3rd November, 12:55 pm
convergence has some lovely gameplay
14th September, 12:07 pm
the dev video for biolab disaster is really good. lots of great ideas in there
26th April, 9:37 am
canvasmol visualizes molecules using canvas. the future is sexy. and rotating in 3d
20th August, 11:27 am
the best thing about dive in html5 is how great it looks in FF 3.5. and probably other browsers
About
This is the personal website of Cal Henderson, Slack co-founder & CTO.
I give occasional talks, write code and sometimes articles.
Recent Tags
aws books cheese code covid emoji fonts food games halflife havana ibm lego maps minecraft music php programming reading slack technology tube via-matts wiring
Popular Tags
apple awesome bacon code coding comics design flickr food games javascript lego maps movie music perl php programming software tech tv video visualization web