Posts tagged javascript
Oct 15th: rot.js is a neat looking JS toolkit for making rogue-likes
Jul 12th: TraceGL is really stepping up the game of JS debugging in the browser.
Nov 9th: If you're working with JSON on the command line, then I can highly recommend jq for simple data manipulation. It let's you mine into JSON data using an XPath-like query syntax and makes quick work of extracting the stuff you actually care about. The source is on the githubs.
Nov 2nd: Clippy.js is a recreation of Microsoft Agent, better known in its default configuration as Clippy. I'd suggest a look though the source to see how it all works.
Aug 10th: Patricio Palladino has done a really nice job with hieroglyphy, a library for turning any JavaScript code into strings of only ()[]{}!+. The explanation of his blog is a great read.
Jul 31st: Perhaps next time I'm writing a presentation, I'll give reveal.js a try. Some of the examples looks pretty good.
Jul 10th: Javelin JS is full of interesting little things - always fun to find out what compormises other teams make to allow their particular development model to scale. The css classes vs sigils part makes a lot of sense.
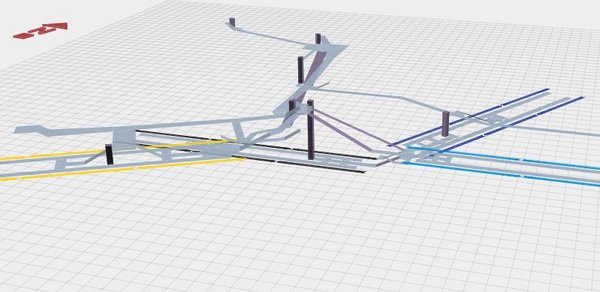
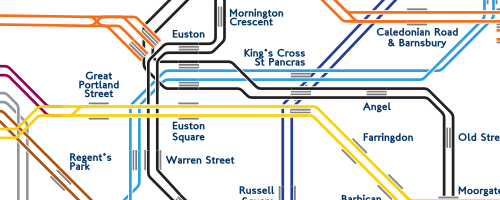
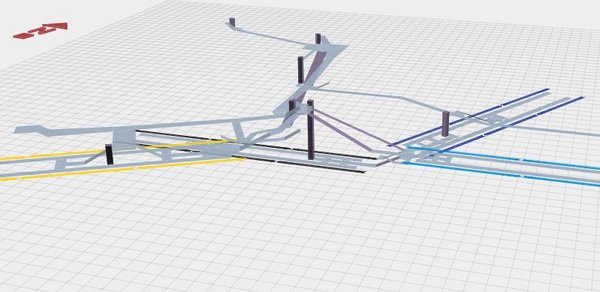
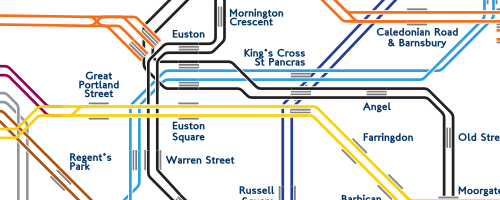
Andrew Godwin has just released an excellent mapping project, visualizing a few London Underground stations, complete with public corridors, escalators, spiral staircases and platforms. The maps are 3D models, which you can pan and zoom inside the browser. Digging into the source is also worth a look, since it uses some nice canvas and three.js guts.

Poking around his other work, the Twin Tubes map is also worth a look - the underground network with each individual track visualized.

the mechanics behind zxcvbn are fascinating.
rev dan catt has written up a nice piece on image processing for backgrounds. a really nice effect
cube looks like a nice little system for graphing. reinventing a fun wheel
it doesn't matter if it's 42% faster when it takes less than a tenth of a millisecond. maybe you could save time elsewhere
jqapi seems like a much better jQuery reference - thanks arbales
this guide to the interesting bits of javascript is really good
i'm stuck on step 4 of the bandcamp job application test (the email address). well takle another stab tomorrow. don't want to actually apply, but neat. [edit] aha! that one was pretty easy in the end
you should turn on javascript. the reasons for having it disabled are pretty accurate
the katamari damacy bookmarklet is the best thing i've seen so far this year. for reals
node-canvas looks excellent. single digit milliseconds to render images and push them out. sounds like it could be the new standard for server generated images. [via kastner]
the dev video for biolab disaster is really good. lots of great ideas in there
lots of good projects coming out of node.js right now - Uglify JS is a JS minifier based on a JS AST parser and tree walker. Could do some neat things with that.
schiller pointed to a very detailed profiler for IE6+ that can trace execution between javascript and native code and profile it. very data rich
how is jetpack different from greasemonkey? i mean, besides being controlled by mozilla...
noah stokes' new "portfolio" is excellent. i'd hire him
learning javascript oddities from wikipedia: using !! for normalization and the return from || and &&. nice
typeface.js is crazy awesome - convert a typeface to a series of JSON vectors, then render text using a canvas element for each word, with paths for the characters. evil but wonderful
the 280 slides editor is pretty fucking awesome. still, not sure how well it'd cope with my 150 MB image-based presentations
jParallax is a pretty neat little toy. gives me some ideas for a project i'm working on
taptaptap has pretty apps with a lovely js interface. loving the screenshot viewer thingy
the window.name transport for dojo is utter genius.
some js debugging tips from forever ago [via dunstan]
john resig is a fucking genius. you can check some of jared's stuff out too. you'll need a super-recent browser though
thanks to Robin Pan, there's now a chinese translation of my javascript article at vitamin
tim lucas talks about applying some of my asset serving principles in the RoR world in this sitepoint post
reflections were neat when apple first started doing it, but they're set to become web 2.0's blink tag
sphere looks very cool - a game engine which embeds spidermonkey for scripting. need to check that out further
there's a dojo developer day on may 13th - should be interesting
i thought i'd linked to cabspotting a while ago - maybe not.
i can never find venkman for ff1.5 when i look for it - thanks trenka!
higher-order javascript is a nice digression from mjd's higher-order perl [via aaron]
just went to the y js debugging class, so some links for you. venkman debugger for ff. fiddler debugging proxy for ie (and ff/win). instant source ie source introspection. visual studio express has a neat ie script debugger.
it's been doing the rounds for a few days, but is still fun - web 2.0 validator. the best part is that it uses delicious to get it's rules. very web 2.0
aaron dug up a link to sim-daltonism for osx. it's based on colorlab which i'd seen some time ago (years?) but is still fairly useful. i need to take the time to dig in the source and find out whether they're using a matrix, fixed data set or some formulae.
this nyc subway map is very very cool - google maps plus flash for some nice interactivity.
it's looks like there's an ajax-y version of subetha-edit - synchro edit is worth checking out.
the dp.SyntaxHighlighter is an inspired piece of javascriptery. it takes simple textareas with certain classes, and truns them into syntax highlighted code listing displays, complete wityh line numbers, tab stops and alternating line colors. beautiful and really easy to use. [via aaron]
protopage is a really fun (and beautiful) ajax page building apps. [via aaron]
this guide to embedding google maps in your opwn pages is great. well written and containing everything i wanted to know.
jsan is finally alive [via aaron]
schwern's post about JSAN is pretty interesting. especially the loading-direct-from-repos stuff. mmmmm
eric pointed me toward trixie, which implements greasemonkey functionality for IE. very very cool.
TreeMenu3 looks like a nice robust dhtml tree menu (if such a thing can exist), which is built entirely by transforming ul/li elements in-place, so degrades beautifully.
the IE7 project seems good - transparent standards support for IE5/6. has anyone done anything similar to work around moz/saf bugs? one universal library of fixes would be cool.